经常在网上阅读文档、博客、论文的朋友可能会遇到这样的问题:网页没有目录,为了找到想要的信息需要反复滚动页面甚至看完整篇文章。这不仅浪费时间,还影响阅读体验。
1、简介
OneToc 是一个浏览器插件,它的主要用途是生成网页内容大纲,提供结构清晰的目录和便捷的导航以提高浏览和定位信息的效率,让阅读变得轻松一点,在阅读长文的场景下效果更佳。
2、由来
在长文中查找内容,如果网页没有导航目录,鼠标要不停滚动和移动,眼睛也要不停快速扫描内容,一天下来手和眼睛相当疲劳。作为程序员我深有体会,相信很多朋友也是如此。
以 微信公众号文章 和 React旧文档 为例,这两个网站所有文章都没有目录,看得着实难受。备受折磨的我决定改善这种糟糕的体验,于是 OneToc 就此诞生。
3、效果展示
OneToc 可以应对大部分文字为主的网页,无论是新闻、博客、教程、文档还是论文,都不在话下。
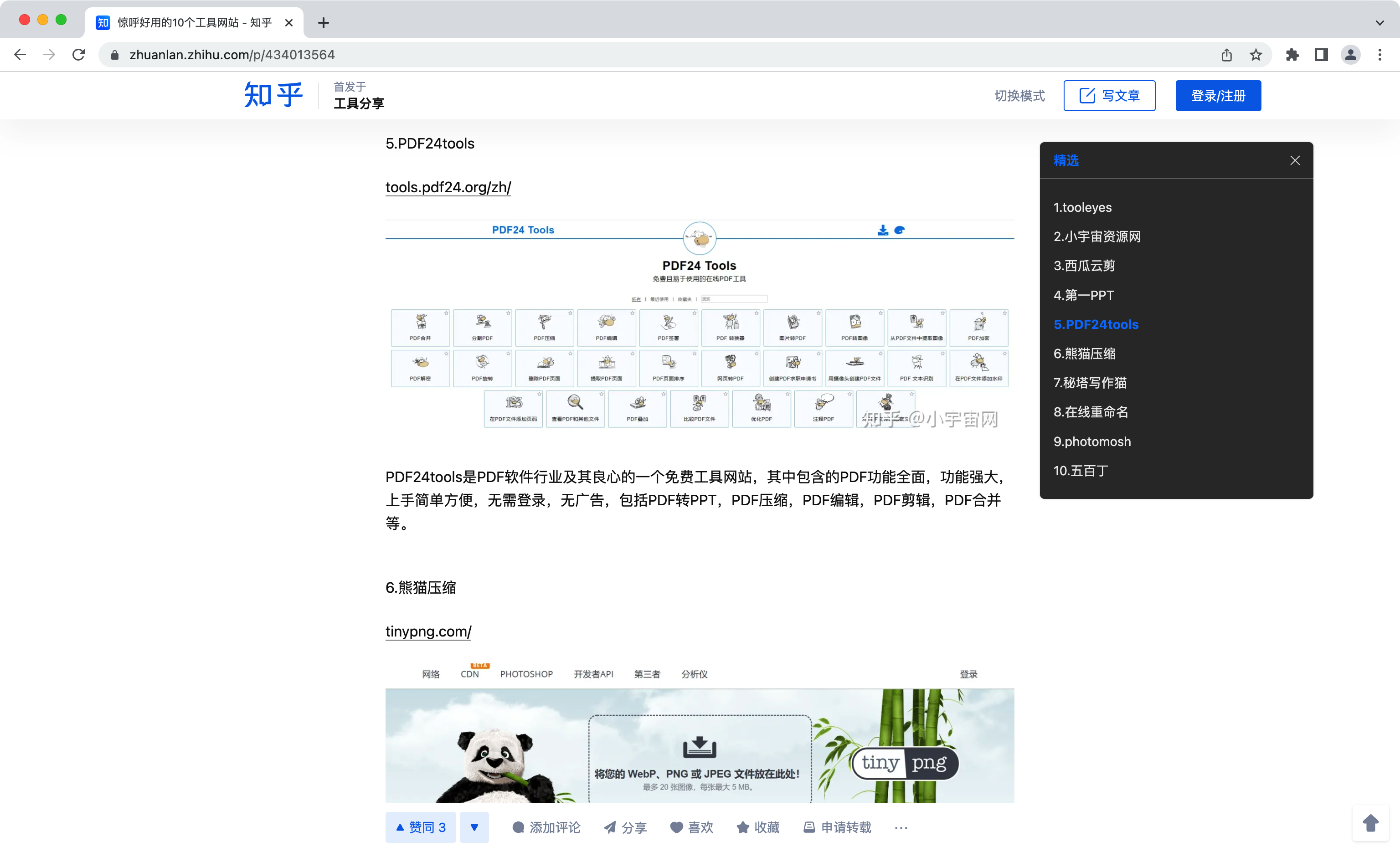
它可以用来看技术博客,比如前文提到的微信公众号文章

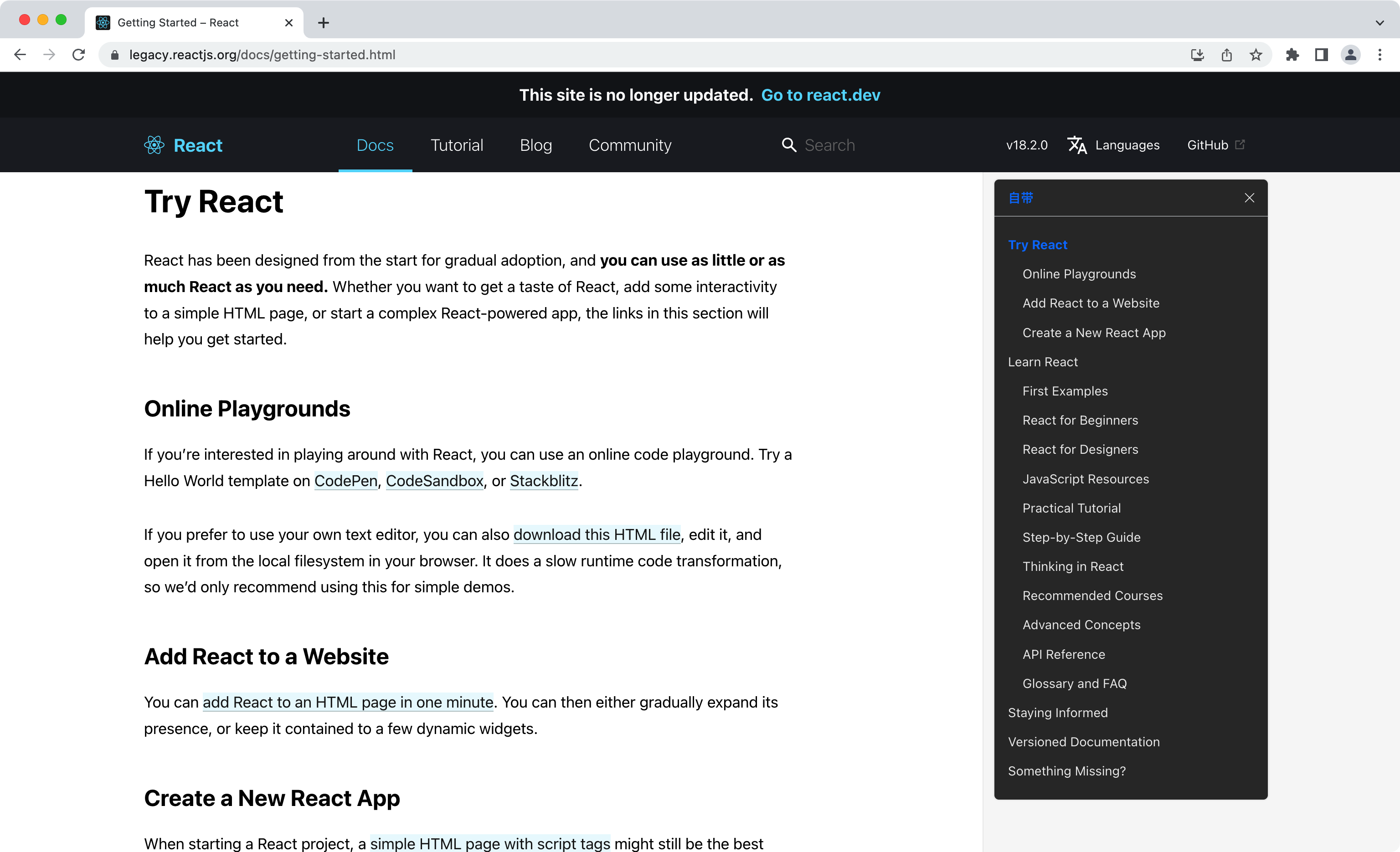
可以用来看技术文档,比如 React 旧文档

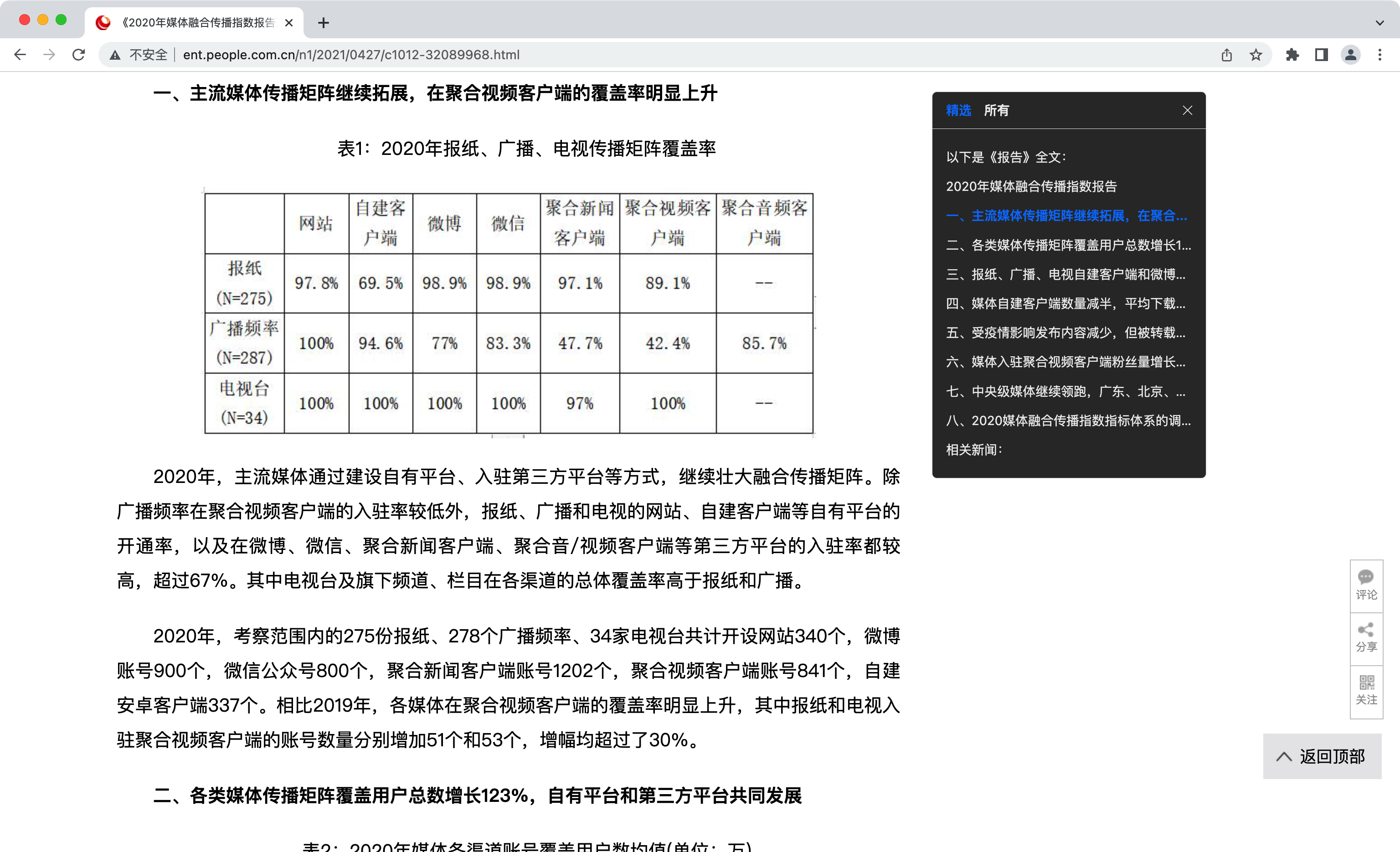
可以用来看新闻,比如人民网新闻

可以用来看论文,比如NCBI

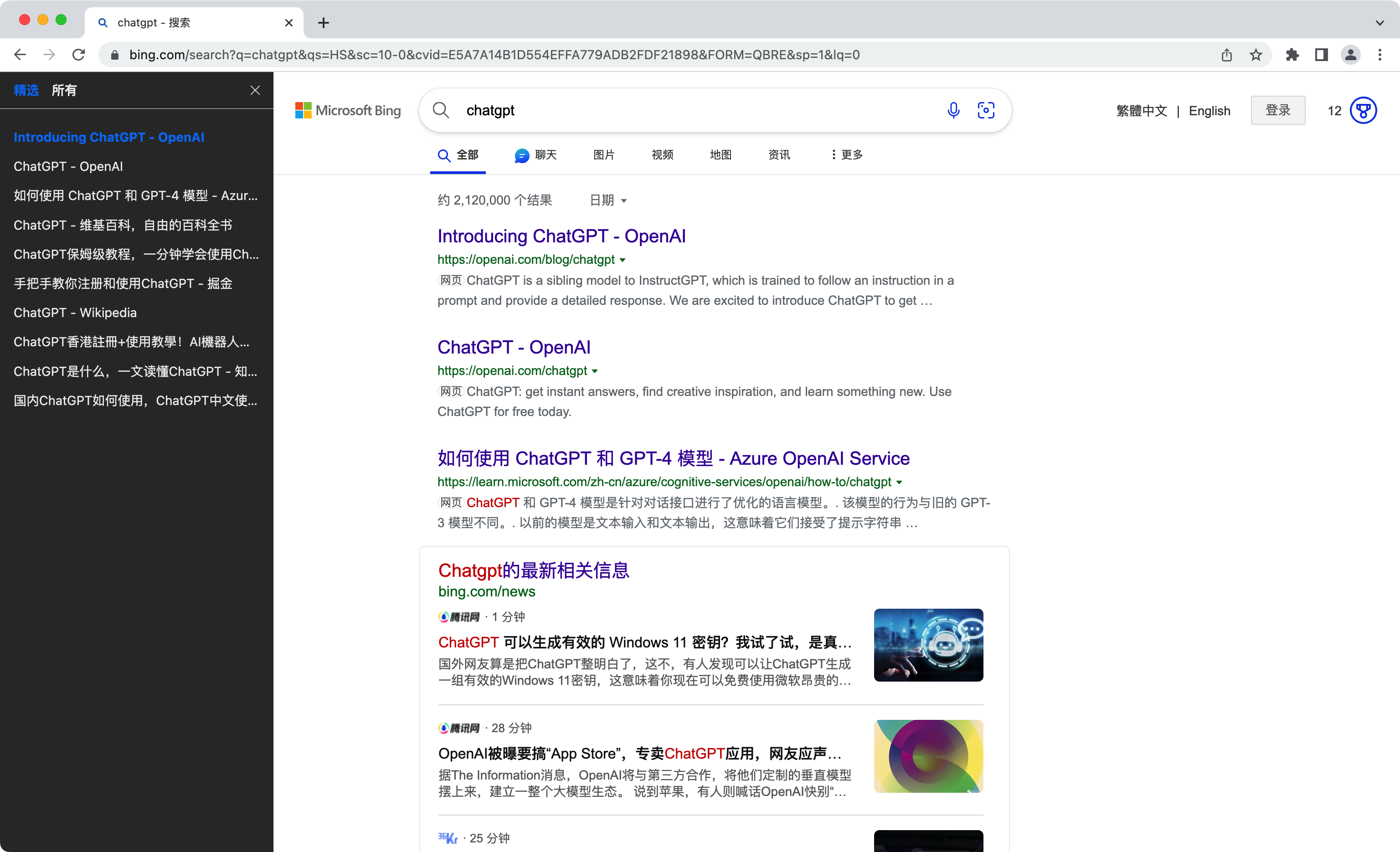
还可以用来看必应搜索结果(没想到吧🤣)

最后是同类产品没有的特性,可以通过加粗、文字序号等特征提取标题

4、特性
- 可以反映文档的逻辑层次和内容重点,方便快速浏览全文结构和定位章节、理解文档的主旨和目的
- 可以作为文档的导航工具,提高阅读文档的效率
- 可以提取网页中的标签化标题:包括
H1 ~ H6、b、strong等HTML标签 - 可以提取网页中的加粗标题、序号标题
- 提供自带、精选、所有等3种策略的解析结果以供选择
- 点击目录标题可快速跳转到对应内容
- 页面滚动时自动高亮当前目录标题
- 支持多层级目录
- 支持浅色、深色主题
- 支持浮动、内嵌的定位方式
- 支持自由拖拽
- 支持快捷键开关
- 在本地分析网页内容并生成目录,不会收集或上传任何个人信息和浏览数据
5、如何安装使用
Edge 浏览器安装
OneToc 已经在 Edge 应用商店上架,因此安装很简单,只需要打开 Edge应用商店页面,点击获取进行安装就可以。
Chrome 浏览器安装
OneToc 暂时没有上架 Chrome 应用商店,需要离线安装,步骤如下:
- 下载zip包(注意下载的是包名形式为
OneToc-vx.x.x.zip的包,不要下载Source Code包) - 解压到任意目录,如
~/one-toc/ - 在浏览器打开
chrome://extensions/页面 - 点击页面右上角开启
开发者模式 - 点击页面左上角
加载已解压的扩展程序 - 最后,在弹出的文件选择框中选择上述的解压目录
使用步骤
- 打开任意网页
- 生成目录:只需要按下快捷键
Ctrl+B或Command+B(Mac),也可以单击地址栏右侧的OneToc插件图标 - 页内跳转:点击目录中的任意一个标题,就可以跳转到对应的内容位置
使用范围
OneToc 目前只支持 Edge 和 Chrome 浏览器,在绝大部分文字为主的网页上都能生成目录。
6、最后
如果这个插件能帮助到你,欢迎安装体验,欢迎 Star 点赞!如果有什么建议或问题,欢迎来兔小巢或 Github 交流!
最后附上 OneToc 相关的链接:
Edge在线安装地址:https://microsoftedge.microsoft.com/addons/detail/onetoc/jkgapfniamkoblbmbhdjlnfklihlpjmc
离线包下载地址:https://github.com/Whilconn/one-toc/releases
兔小巢首页:https://support.qq.com/product/441695
源码仓库:https://github.com/Whilconn/one-toc/
使用说明:https://github.com/Whilconn/one-toc#%E5%BF%AB%E9%80%9F%E5%BC%80%E5%A7%8B